
How to change the font size in a WordPress post? How can you make your text size bigger or smaller? It sounds like a straightforward task but that’s not exactly the case.
If you notice in the WordPress rich text editor you have the options for changing the font colour, making the text bold, underlined or italics but you do not have the option to change the font size. What happens if you want to make your text smaller or bigger?
How to change the font size in WordPress
There are 4 ways to do it and these are displayed below:
Use the Format option
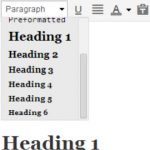
 The format drop down list, available in the WordPress rich text editor, gives you a number of pre-defined text styles. Among the available styles you will see the Heading 1, Heading 2…..Heading 6. Choosing any of those will make the font size bigger depending on how those styles are defined in your theme’s style sheet (css).
The format drop down list, available in the WordPress rich text editor, gives you a number of pre-defined text styles. Among the available styles you will see the Heading 1, Heading 2…..Heading 6. Choosing any of those will make the font size bigger depending on how those styles are defined in your theme’s style sheet (css).
SEO Tip: For best SEO practices a page should only have one Heading 1 tag so if you want to add more headings to your text (recommended) use heading 2 to heading 6.
Use custom css classes
This is not the easiest method but it is the most recommended. You define custom css classes in your theme’s custom stylesheet and use those classes with-in the post. This method requires a bit of technical knowledge but it is the most efficient since the classes can be used across several posts/pages without adding any extra code to each and every page.
- Go to Appearance -> Editor
- Find your custom css file (this depends on your theme but usually this is under Styles on the right menu)
- Add a custom class like this which makes the text font size 28 pixels:
.MybiggerText {
font-size:28px;
}
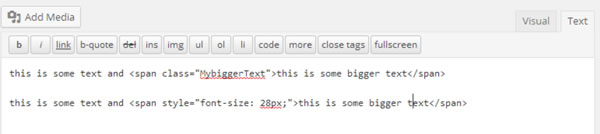
- While editing a post or page click the TEXT button to view the code and use the span tags to format specific parts of the text like the example shown below:
this is some text and <span>this is some bigger text</span>
Note that in order to view your changes you need to preview the post in your browser as changes made by class definitions are not shown in the rich text editor.

Style the text using in-line css
This is only recommended if you plan to do it on a couple of cases, if you plan to change the font size in many posts/pages then better use method 2 (custom css classes) above.
- While editing a post or page click the TEXT button to view the code and use the span tags to format specific parts of the text like the example shown below:
this is some text and <span style=”font-size: 28px;”>this is some bigger text</span>
When you click the VISUAL button you can see your changes (unlike method 2 above).
Use a WordPress plugin
If any of the above methods are too complicated or technical for you, then you can easily install a WordPress plugin that will provide you with an easy visual way to change the font size in WordPress posts. One of those plugins is TinyMCE Advanced and you can install it by going to Plugins – > Add new.
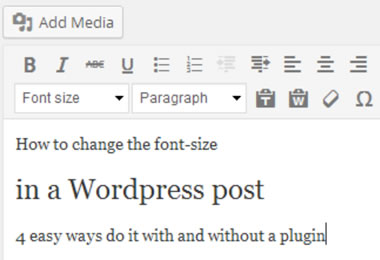
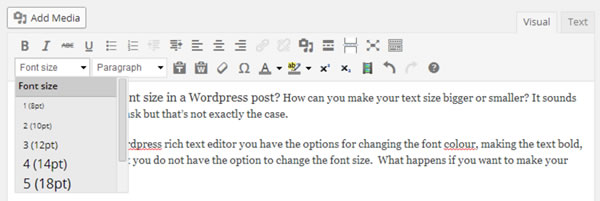
After you install the plugin you will notice that it adds several new options in the rich text editor and one of them is the Font Size. All you have to do is highlight the text you want to change the font size and use a value from the drop down list.

For the more technical oriented, you can click the TEXT button to view the html code of the post and see how the plugin formats the text, which is similar to method 3 above. The only advantage from using the plugin is that you do not need to have any knowledge of CSS or html.
More WordPress posts: