
Knowing how to add google maps to WordPress can be useful when you want to show your visitors where your shop or offices are physically located and provide them with directions on how to find you. This is especially true for local businesses and fortunately there is a very easy way to do that in WordPress.
If you find this tutorial useful you may also want to check our wordpress tutorials for beginners and especially the one about adding YouTube videos to WordPress.
How to add Google Maps in a WordPress Post
Our objective with all the WordPress tutorials is to explain how you can do things in WordPress without using plugins or third party software. This is not because plugins are not good but by doing things without plugins, you have more control and you are protected from possible malware found in some of the plugins.
Step 1: Go to Google maps – http://www.google.com/maps
Step 2: Find your location by typing your address in the google maps search box.
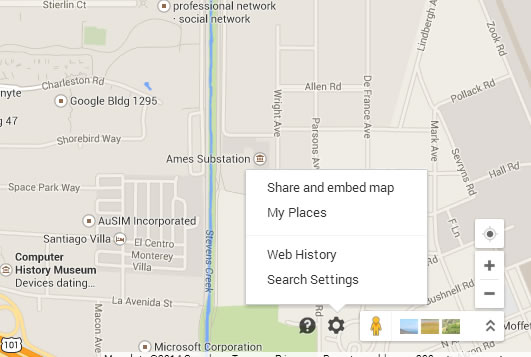
Step 3: Click the Settings button in the bottom right corner and select Share and embed map

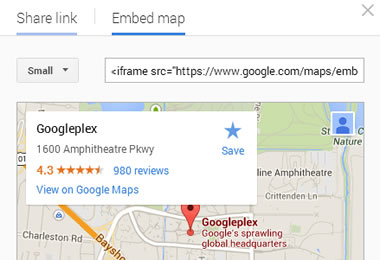
Step 4: From the popup menu select the Embed Map tab
Step 5: Select the size of the map from the drop down list (on the left) and once you are ready, click to select the code from the right text box and COPY it.
Step 6: Go to your WordPress post and Edit your post, switch to TEXT mode and paste the code from Step 5.
Step 7: That’s it! When you save and preview your post, your will see the Google Map with the location you selected.
Note that your visitors will not see places you have marked on the map, it is only you that sees them. Check out your implementation on how the Google Maps will look to your visitors by logging out of your Google Account (or try from some other device).
As an example you can see below the location of Google’s headquarters.